在开发游戏时,会使用到大量的图片资源,使用图集的作用在于减少 DrawCall,提高性能。在 UE 中没有图集的打包工具,比较流行的方案是使用第三方的图集打包工具 TexturePacker。新版本的 TexturePacker 支持直接导出 UE4 的 Sprite,并且可以在引擎中直接导入。在之前的版本中可以使用VaTexAtlas 通过 Json Array 的数据导入,不过与 TexturePacker 直接导出 UE 的 Sprite 相比,VaTexAtlas 并没有优势,UE 的 Sprite 还可以直接预览,VaTexAtlas 则不可以,在官方已经支持的情况下不建议再使用 VaTexAtlas 作为 UE 导入图集的方式。
本篇文章主要内容是记录 TexturePacker 图集生成文件的分析、导入 UE、选项介绍、以及记录在 UE 中使用遇到的问题。
图集文件结构和导入 UE
TexturePacker 的项目文件格式为*.tps,在使用 TexturePacker 导出 UE 的图集会产生两个文件(以 Icons 项目为例):
1 | icons.tps |
其中 icons.webp 是导出的 Texture。icons.paper2dsprites是当前图集的描述文件,使用 json 格式,用于描述图集中包含的每个 Sprite 的信息:
1 | { |
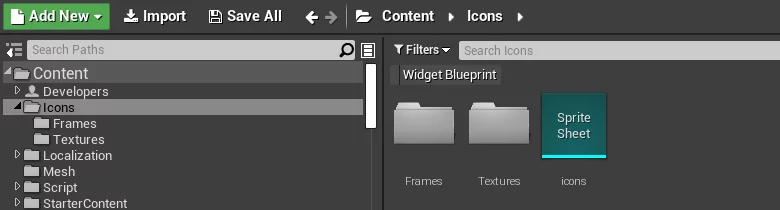
将 icons.paper2dsprite 文件拖入 UE 的 Content Browser 窗口会创建出下面这些资源:
- Frames 目录下是当前图集中的每个 Sprite,原始导入的资源关系均是软引用(Sprite->Sprite 以及 Sprite->Texture),但是有些 Sprite 会硬引用
/Paper2D/TranslucentUnlitSpriteMaterial这个Material Instance - Texture 目录中具有一个当前图集的完整 Texture,该资源的原始路径依赖为硬盘中的 png 文件,图集中的 Sprite 对该 Texture 的资源引用关系是软引用。
- SpriteSheet 这个资源则是导入
*.paper2dsprite文件创建的资源,该资源的原始路径依赖为*.paper2dsprite文件,该资源对图集的完整 Texture 是硬引用,对图集中的 Sprite 是软引用。
Texture Settings
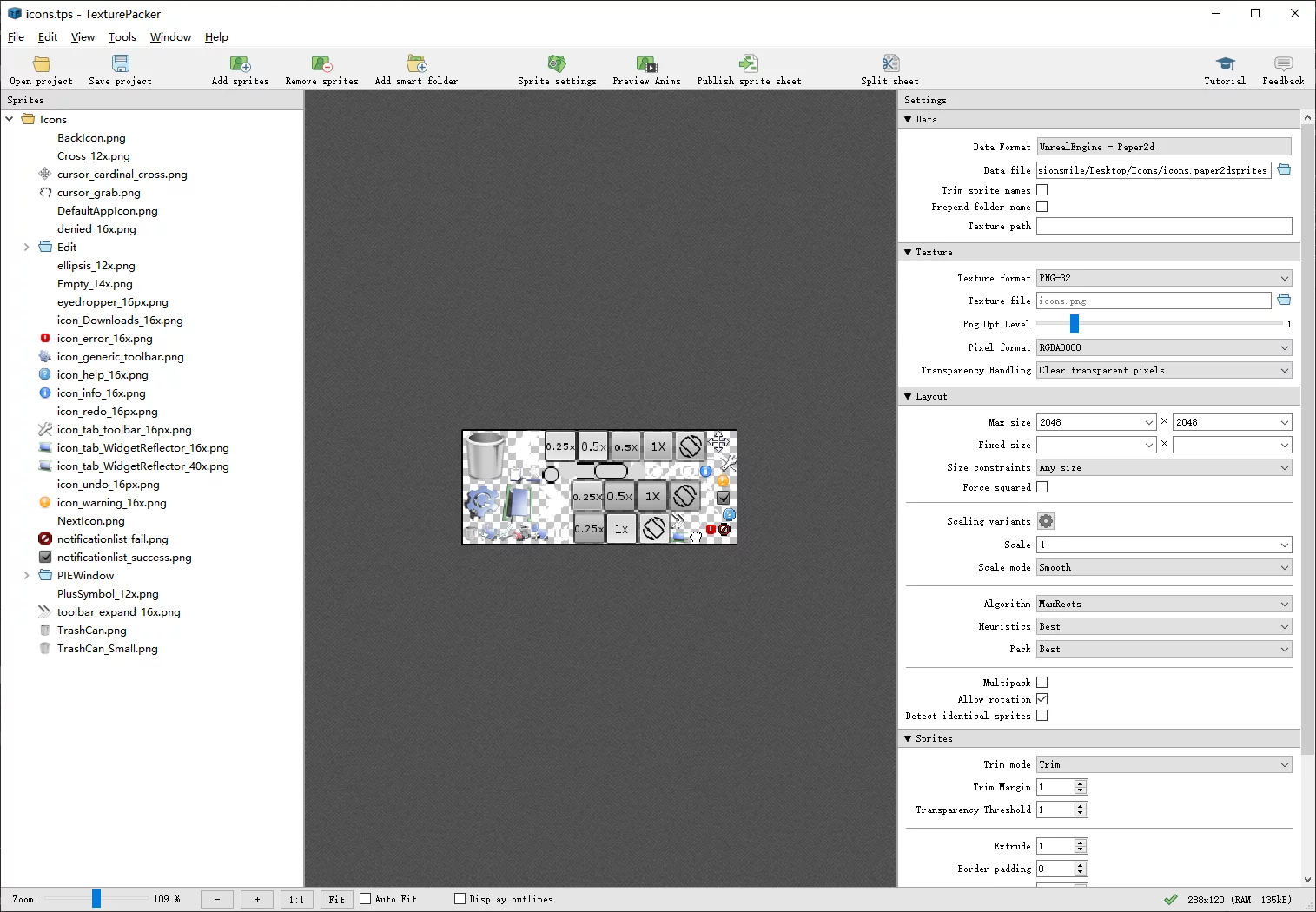
主界面:
参数说明。
Data
- Data Format:选择 Publish 时生成的格式,支持 UE
- Trim sprite names:是否裁剪 Sprite 的名字,在 false 的情况下,Sprite 的名字会包含后缀如
BackIcon.webp,导入引擎时名字为 BackIcon_png,为 true 时则把后缀裁剪掉。 - Prepend Folder name:导出的 Sprite 是否包含目录名字,若为 false,则所有的 Sprite 都按照原本的名字,若为 true,导出的
*.paper2dsprite文件中对sprite的描述中会包含路径信息(如 Icons/BackIcon.webp,导入引擎中的名字就为 Icons_BackIcon_png) - TexturePatth:指定要导出的 Texture 路径
Texture
- Texture format:导出图集的 Texture 的格式,默认
PNG-32 - Texture file:导出的 Texture 的文件名
- Png Opt Level:PNG 文件的优化,所有的优化都是有损压缩,0 为 32 位 png 文件.(0 always write 32 bit png files、1write indexed (8 bit) png files if possible、2..7 optimize packing, high values might be slow)
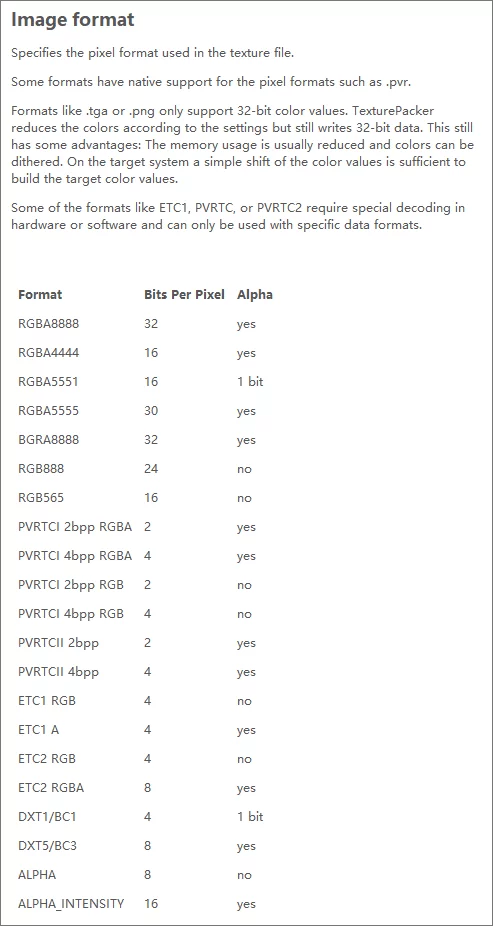
- Pixel format:像素格式:默认
RGB8888
所有支持的格式:
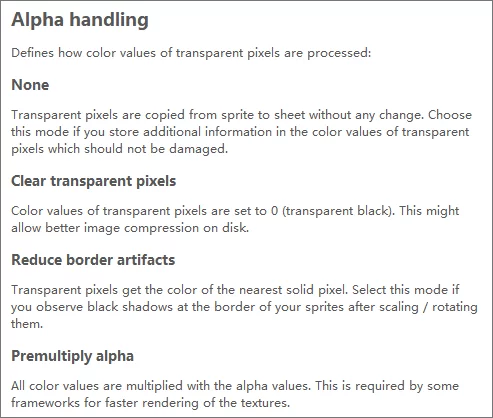
- Transparency Handling:使用何种方式处理 Alpha 透明像素的颜色值,支持四种模式,默认选项为
Clear Transparent pixel,该模式节省磁盘空间。
Layout
Max Sise:图集的最大尺寸
Fixes Size: 手动指定图集的大小,为空则让 TexturePacker 确定图集大小
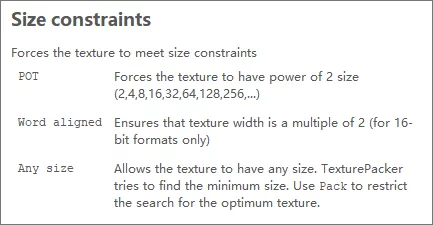
Size Contraints:图集的大小约束,默认选项是 Any Size。在 UE 中导入的 Texture 要求是 2 次幂的,否则在 IOS 上会有显示问题,如果非 2 次幂,在 UE 中可以设置填充,不填充也可以,要把 Compression-Compression Settings 设置为 USerInterface2D,但是非 2 次幂的 Texture 会有性能问题。(之前遇到的问题:UE4:IOS 贴图非 2 次幂的显示问题)

Forces squared:强制 Texture 具有 2 次幂大小,勾选后(Max Size 和 Fixes Size 被锁定为单个值)。
Scaling variants:缩放变体的设置
Scale:缩放
Scale Mode:缩放模式,默认为
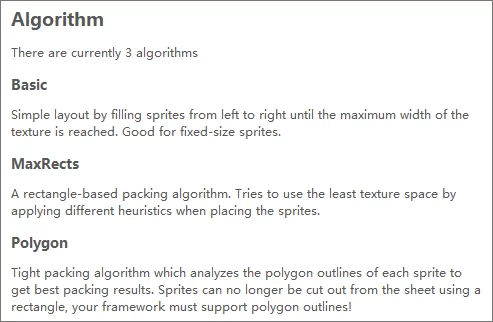
Smooth。Algorithm:Sprite 的排列算法,默认是
MaxRects,大小混排,也可以使用Grid/Strip使用最大 Sprite 的格子布局。选择不同的算法,可以控制的选项不一样。- Basic:
Sort by/Sort order/Pack,用于控制 Sprite 的排列规则 - Grid/Strip:按照最大的 Sprite 为基本格子单位
- MaxRects:
Heuristics/Pack,其中 Heuristics 又控制着几种模式
- Basic:
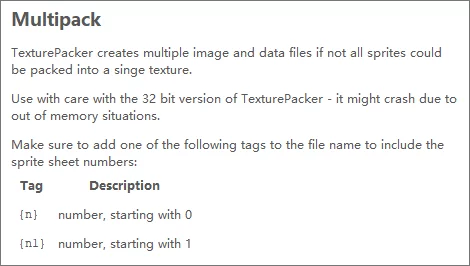
Multipack:如果不想要把所有的 Sprite 打包到单个 Texture 里,可以使用此选项打包出多个 Texture 和数据文件,默认 false

Allow rotation:是否允许旋转 Sprite,能够使生成的 Texture 贴合的更好,开启后可以将他们顺时针或者逆时针旋转 90 度(在有些引擎中可能会不支持,在 UE 中测试没有问题),默认为 true
Detect identical sprites:自动别名相同的图片只在 Texture 中存储一次,但是数据文件中包含多份,相当于一个 Texture 中包含了一个 Sprite 的图,但是数据中可以存储两个 Sprite 的信息,在导入引擎时就会生成两个 Sprite,但原始的 Texture 中只有一份图像数据,可以节省空间。
Sprites
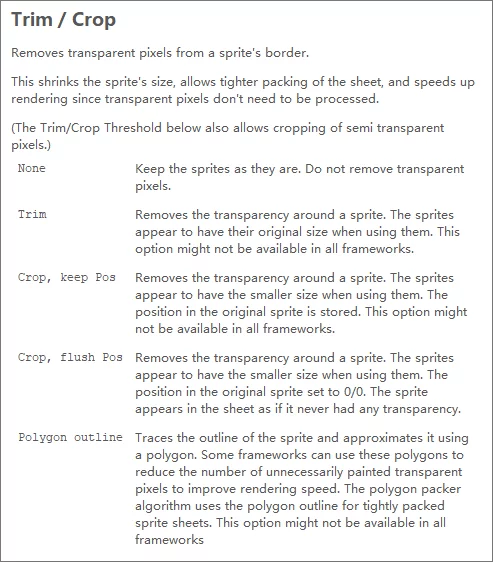
Trim mode:可以裁剪 Sprite 边界的透明像素,由于不需要处理透明像素,因此可以缩小 Sprite 的尺寸,可以使图集排布的更加紧密,并加快渲染速度。有四种模式
None/Trim/Crop,keep Pos/Crop,flush Pos。- None:不裁剪,保持 Sprite 原始大小,保持原有的透明像素,在此种模式下在 UE 中使用该 Sprite 与原图相同。
- Trim:移除 Sprite 周围的透明度,在使用时,应该具有原有大小,但该选项并非在所有框架中都可用。实际测试时在 UE 中使用 Sprite 比例与原图不同,没有原图中的周围透明像素。
- Crop,keep Pos:导入 UE 中与
Trim看起来相同,目前还没发现其他的区别。 - Crop,flush Pos:导入 UE 中与
Trim以及Crop,flush Pos看起来相同。
Trim margin:当开启裁剪时,裁剪算法会尽可能多地删除边界的透明像素,设置
Trim margin可以指定保留边界的像素。Transparency Threshold:值范围为 1~255,默认值为 1。当开启裁剪时,低于此值的 alpha 值将被视为透明,对于边界几乎不可见的 alpha 像素的 Sprite 可以起到裁剪的作用。
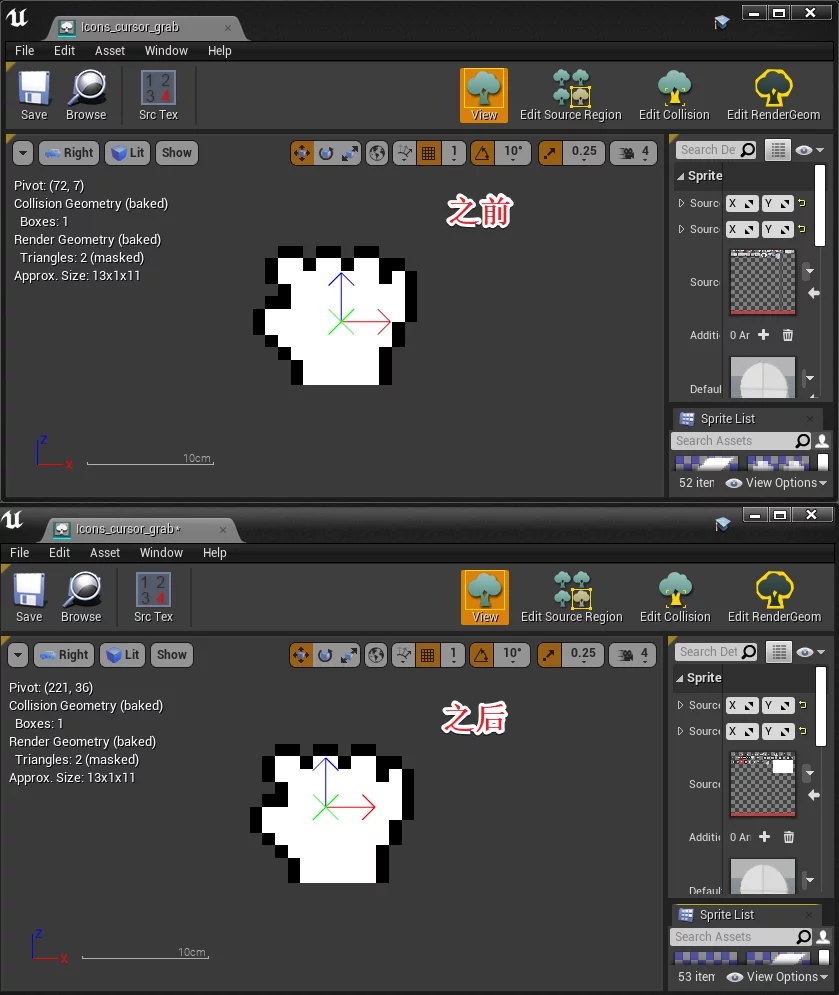
Extrude:默认值为 1,用于指定拉伸 Sprite 边界重复的像素,Sprite 的大小保持不变。但设置之后在 UE 中 Sprite 的中心位置发生了变化。当 Extruct 设置为 10,之前和之后的区别:

Border padding:填充图集 Texture 边缘为透明像素(边缘的位置不放置 Sprite)
Shape padding:设置 Sprite 之间的填充,默认为 2,填充的像素不会添加到 sprite 中,在使用 OpenGL 渲染时应至少设置为 2.
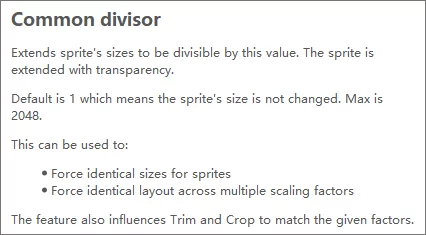
Common divisor:扩展 Sprite 的大小使其能被设置的值整除,扩展的 Sprite 会透明,默认值为 1,表示 Sprite 大小不变,最大为 2048。用途为强制设置大小相同的 Sprite,在多个缩放因子上强制相同的布局。

Normal maps
- Pack with same layout:Sprite 图像和他们的法线贴图使用相同的布局打包在单独的 Sprite sheets 上。
UE4 使用图集的问题
UMG 中使用的问题
UMG 里使用 TexturePacker 图集,在 UImage 空间中使用 Sprit,用 Draw As=Image ,Tiling=Horizontal,发现整个图集都被平铺出来了。
在 Tiling 为No Tile的模式下是正常的,但是在其他的模式下都会有问题。
应该是引擎支持不够的问题,只能暂时先不用这种方式,有时间具体分析一下原因。
Reimport 问题
reimport 图集有一个坑,可能会出现 uv 混乱,出现 UV 不对的问题。
避免问题的操作流程是:
- 保证没有打开使用到该图集的 UMG
- 删掉图集和所有 sprite 重新拖进来一次