重要:本站不允许非作者的全文转载,每篇内容版权归作者所有,欢迎外部作者将内容投稿到本站。
本站支持两种投稿方式:
- 内容投稿,直接把内容创建一个 md 文件发布到本站,能够进行全文搜索、贡献统计。
- 链接投稿,能够把一篇外部链接的内容发布到本站,可以进行分类和添加标签,点击会跳转到指定的链接。
方式均为在 commit_wiki/issues 创建一个 issue,我提供了 链接投稿 和内容投稿 的两个模板,按照格式提交即可。
链接投稿
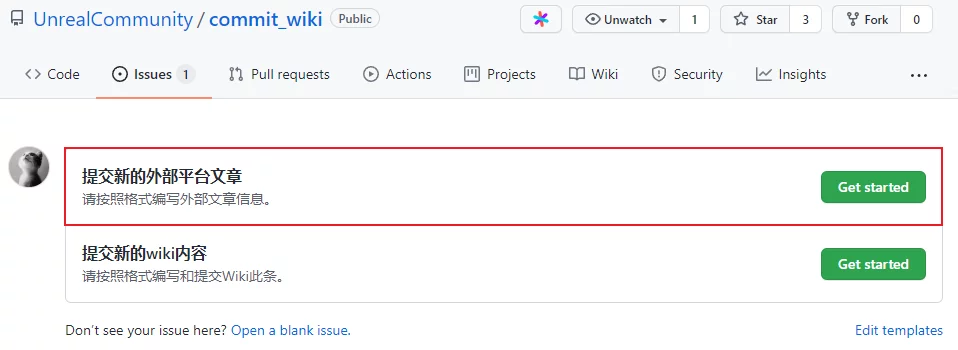
收录外部平台的文章,需要创建一个外部平台文章的 issues:
并按照以下格式编写 issue,提交即可。
1 | 文章名: 这是一篇新文章 |
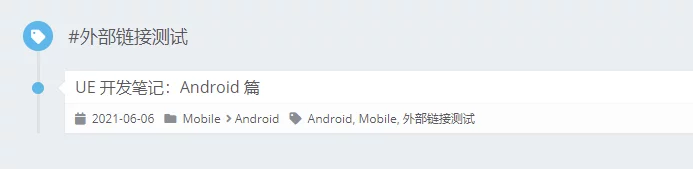
同样能够被本站的分类、标签中查看、以及搜索(仅限标题),点击链接会自动跳转到所指定的链接页面。
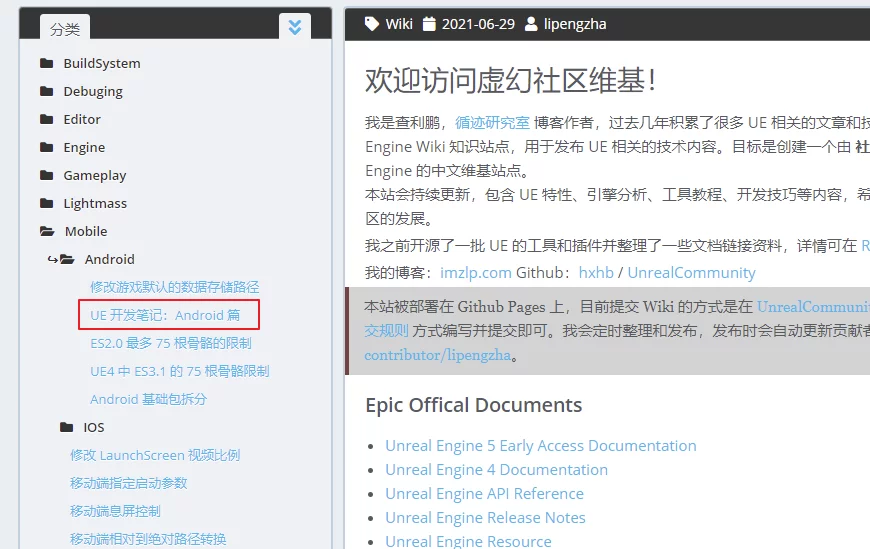
发布之后就会在分类和标签页面显示:



内容投稿
提交新的 Wiki 词条需要在 UnrealCommunity/commit_wiki 中创建一个 issue,Wiki 格式已创建模版,在 issues 页面选择“创建新的 Wiki 内容”即可,当使用这种方式投稿并被接受一次之后会被添加 Authors 权限,就能够点击页面右上角的 Edit/New 进行在线创建会让编辑。
Unreal Engine Wiki 的文档编写规则与组织方式:
- 每个 Wiki 页面是一个独立的 md 文档
- 使用 categories 进行分类
- 添加合适的 Tag
- 通过文档所在的文件夹进行自动分类
- 指定作者名字以及链接
- 能够指定文章使用的引擎版本
- 能够指定自定义导流 / 打赏二维码
- 能够自定义 copyright 以及备份链接信息
- 能够控制是否开启评论功能
- 能够添加外部链接引用
可以预览文章效果:Profiling for UE,配置模板(在 github 上创建 issue 时会自动创建):
1 | --- |
注意需要填写贡献者信息(author),如果不指定 avatar_image 图片链接,则会默认获取 github 账户头像。
本站的 Wiki 的文件存储在 source/_posts/ 下,Title 为文件名。
插入 b 站视频
md 中可以直接插入 html 代码:
1 | <iframe src="//player.bilibili.com/player.html?aid=583305972&bvid=BV1Tz4y197tR&cid=209073526&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
但是推荐使用{% bilibili your_video_id %},能根据屏幕自适应:
内容要求
需要保证 Wiki 内容在测试环境的准确性,所有内容应该在本地测试通过,不允许提交未被验证的内容。
未完,待补充。